
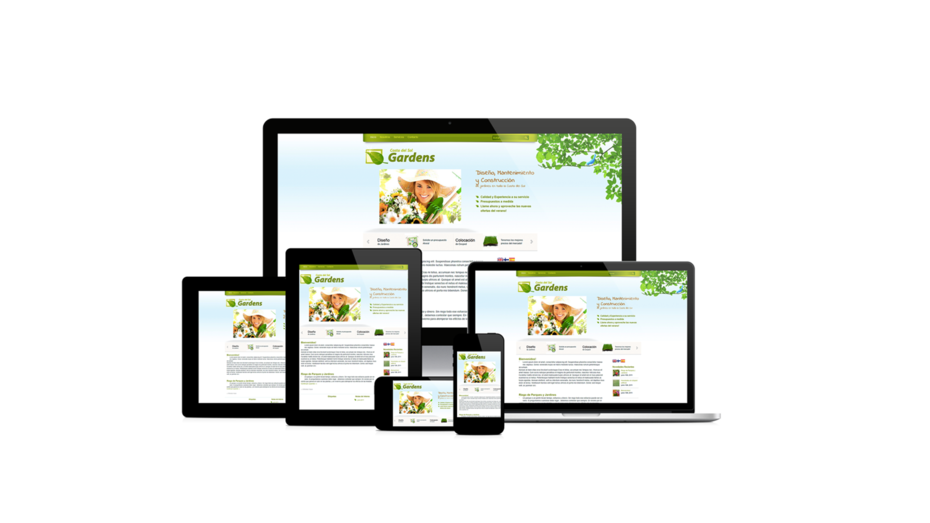
Responsive Webdesign drückt ein gestalterisches und technisches Paradigma aus, Webseiten so zu entwickeln, dass sie sich an die visuellen und haptischen Möglichkeiten des Endgeräts anpassen können. Hauptgrund für Responsive Webdesign ist, die Seiten-Elemente für jedes Endgerät bzw. Bildschirmgröße optimal anzuordnen, um eine möglichst hohe Usability zu erreichen.
Woran erkenne ich, ob eine Website "responsive" ist?
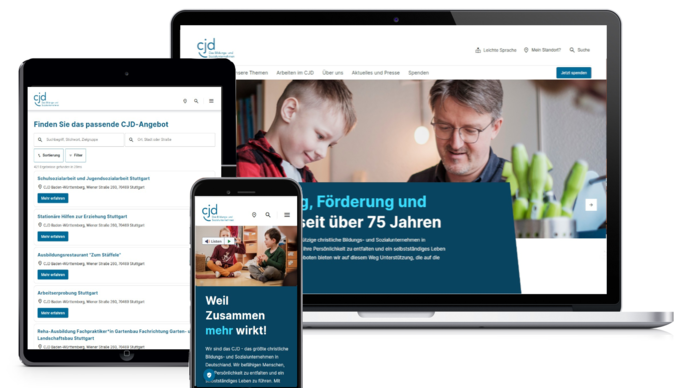
Zum einen können Sie über verschiedene Geräte (Ihren Computer, Laptop, Tablet oder Smartphone) auf eine Webadresse zugreifen und werden dort sehen, ob sich etwas an der Anordnung bzw. der Darstellung verändert hat. Einfacher ist es, wenn Sie an Ihrem Computer das Browserfenster schmaler machen:

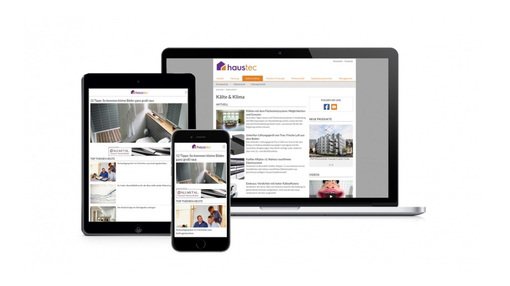
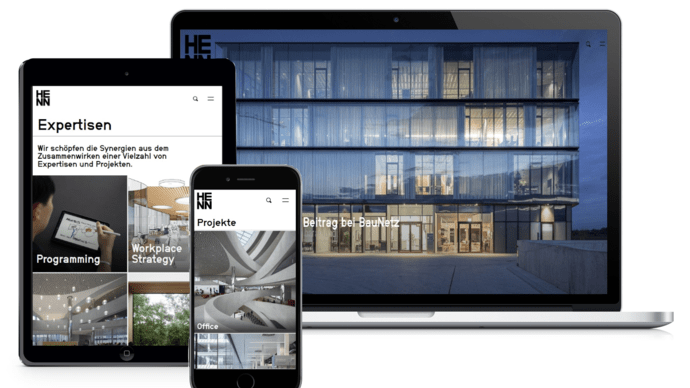
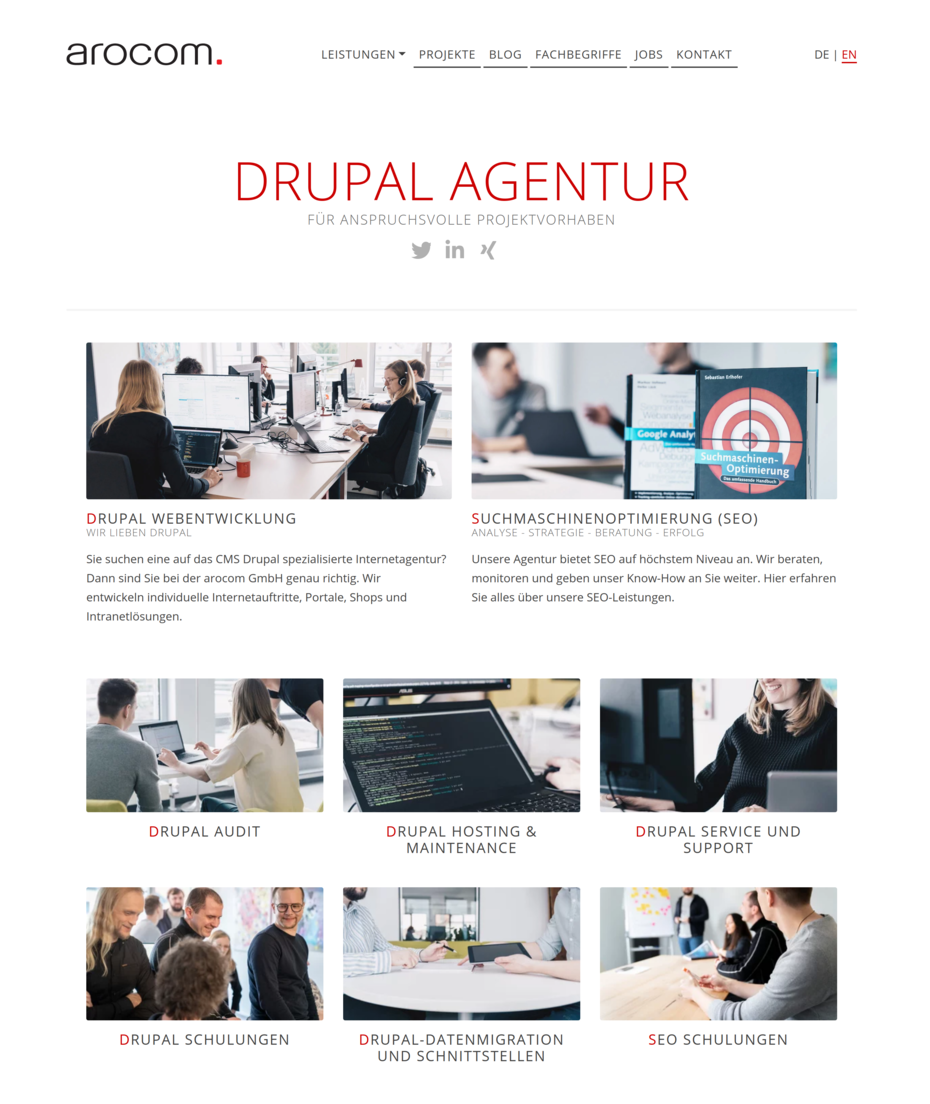
Dies ist die Desktop-Ansicht unserer arocom.de Webseite. Die mehrspaltige Struktur gibt den Inhalten innerhalb des Bildschirmausschnitts genügend Platz zu wirken.

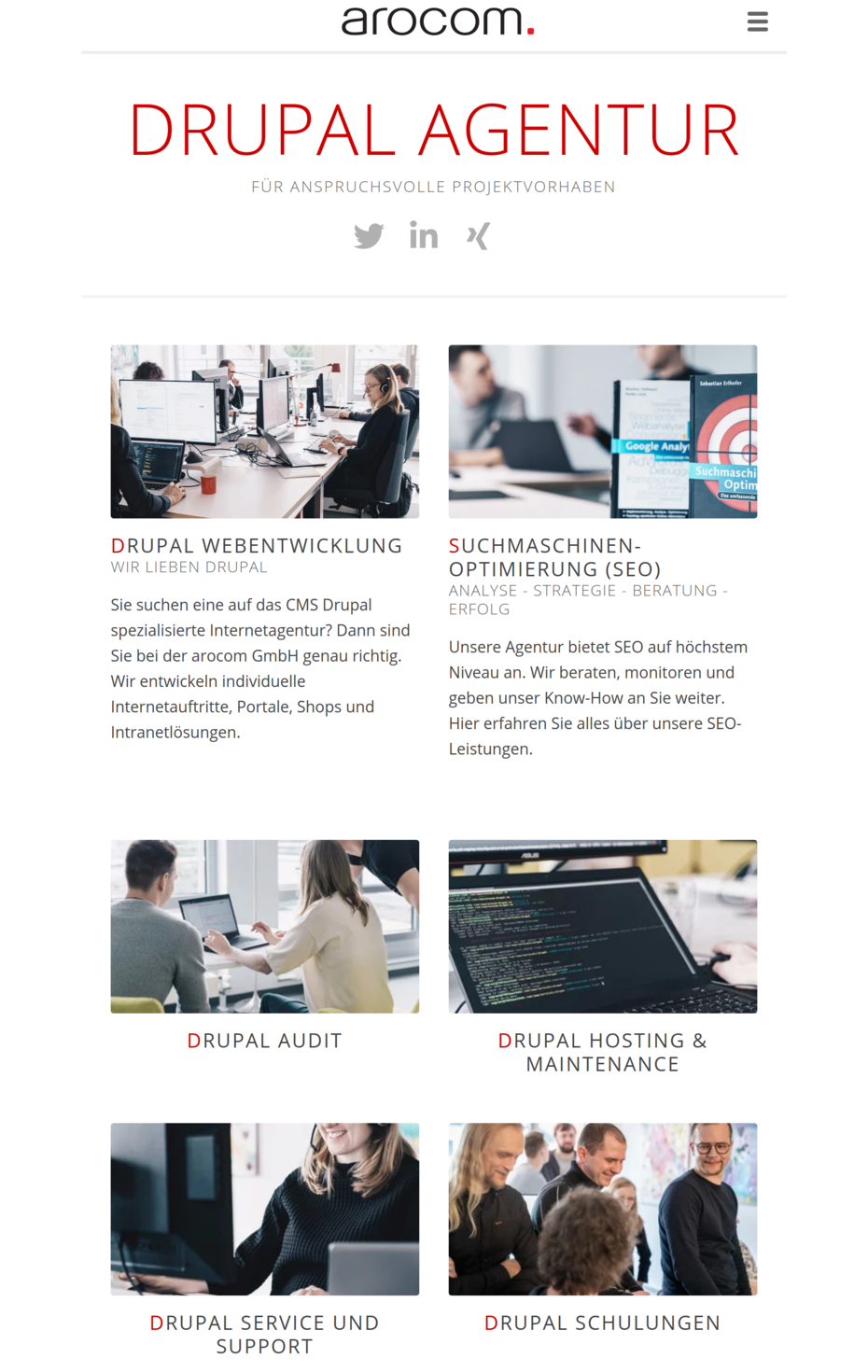
Diese Ansicht werden Sie auf einem kleineren Bildschirm, beispielsweise einem Tablet, haben. Die größten Unterschiede liegen in der Navigation und dem Headerbild. Die Navigation erstreckt sich nun nicht mehr über die gesamte Breite des Inhalts, sondern ist einem Icon gewichen. Dieses enthält, in einer Liste, alle Menüpunkte, die dadurch leichter erreichbar sind. Durch den kleineren Bildschirm wäre nämlich das Klicken eines Menüpunktes in der horizontalen Navigation erschwert.

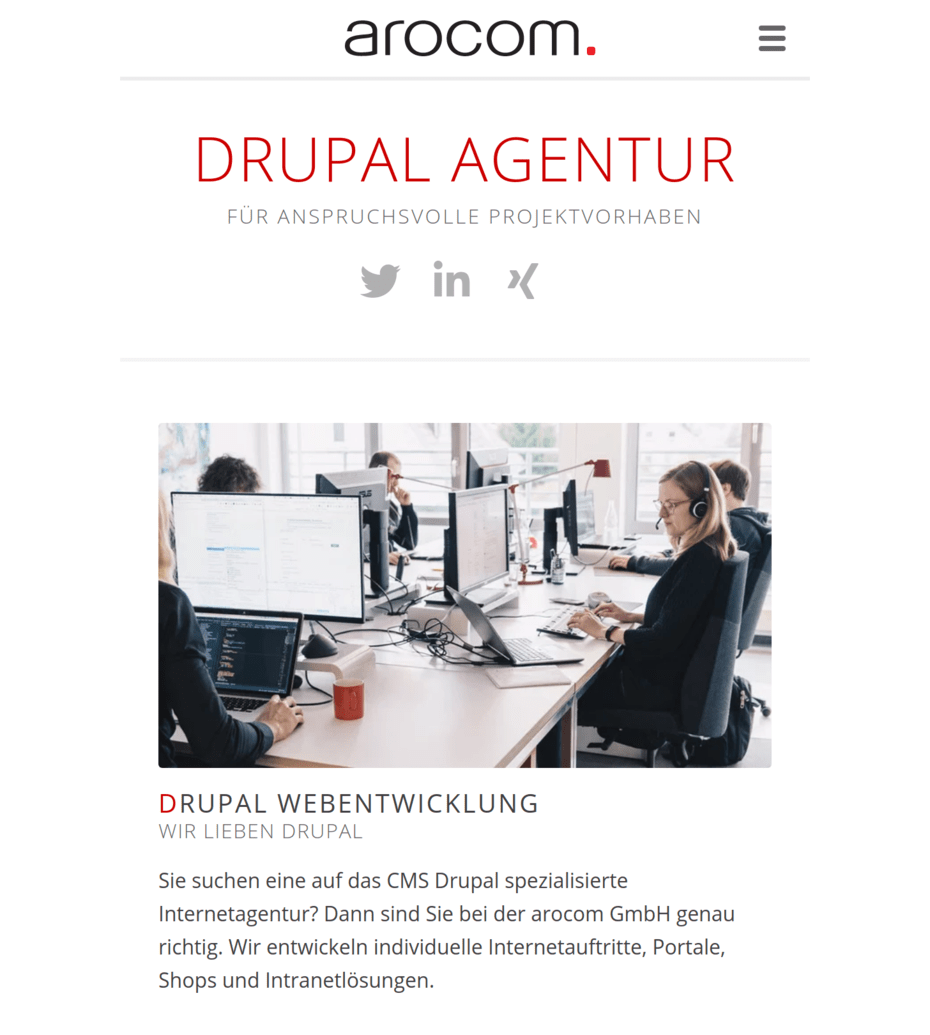
Und schließlich sehen Sie hier die Ansicht bei der Bildschirmgröße eines Smartphones. Der deutlichste Unterschied ist die Anordnung der einzelnen Elemente: “Die Agentur für Ihr Drupal-Projekt” ist nun nicht mehr links neben “Webdesign, Theming & Templating mit Drupal”, sondern als Block darüber.
Wozu sollte meine Webseite “responsive” sein?
Das Nutzerverhalten von Internetnutzern ändert sich seit Jahren stark in Richtung mobil. Viele Menschen verfügen über Smartphones oder Tablets, mit denen sie unterwegs surfen Der Bundesverband Digitale Wirtschaft (BVDW) hat gemeinsam mit Google und TNS Infratest eine Studie zur Nutzung mobiler Endgeräte veröffentlicht. Laut dieser Studie stieg die Zahl der Smartphpone-Nutzer zwischen 2013 und 2014 um 25%. 54% aller Nutzer geben an, dass sie häufiger im Internet sind, seit sie ein Smartphone besitzen. Der Trend steigt weiter und Sie sollten ihm folgen.
Denn gelangt ein Smartphone-Nutzer auf eine Webseite, die nicht “mobile friendly” ist, also nicht für mobile Endgeräte optimiert, ist die Wahrscheinlichkeit groß, dass er die Webseite direkt wieder verlässt. (Was mobile friendly bedeutet, und was Sie beachten müssen, erläutern wir in unserem Blog)
Das bedeutet, dass die Webseite für mobile Geräte mit kleinerem Bildschirm geeignet sein muss. Betrachet man die geläufigen Bildschirmauflösungen der verschiedenen Endgeräte, erkennt man einen großen Unterschied:
Smartphones:
320px bis 767px
Tablets:
768px bis 1023px
Computer-Desktop:
1024px+
Dazu kommt, dass Smartphones und Tablets im Hochformat (Portrait) und Querformat (Landscape) gehalten werden können, wodurch sich die Breite des Bildschirms ändert.
Sie könnten theoretisch für alle Bildschirmgrößen eine spezielle Webseite anfertigen. Einige mobile Webseiten haben z. B. so eine Adresse:
http://m.seite.dewobei das “m.” für “mobil” steht. Das bedeutet für Sie jedoch einen doppelten Pflegeaufwand, da es sich um zwei physisch verschiedene Webseiten handelt.
Responsive Webdesign wird hingegen so programmiert, dass die Inhalte sich entsprechend der Bildschirmgröße und anderer Faktoren (s. u.) anpassen.
Wie setze ich technisch Responsive Webedesign um?
Die technische Grundlage für responsive Webdesign bilden Webtechnologien wie HTML und CSS. Grundsätzlich gibt es zwei Möglichkeiten, Webseiten responsive zu machen. Zum einen können Sie für jede Bildschirmauflösung separate CSS-Dateien erstellen, die dann im Header der HTML-Seite verlinkt wird. Wikipedia.org zeigt folgendes Beispiel:
<head> <link rel="stylesheet" type="text/css" href="css/all.css" /> <link rel="stylesheet" type="text/css" media="all and (max-device-width: 480px)" href="css/smartphones.css" /> </head>
Der Code besagt, dass es ein CSS für alle Geräte gibt (css/all.css), dass aber bei einem Gerät unter 480px Bildschirmauflösung das Smartphone-CSS verwendet werden soll (css/smartphone.css).
Eine andere Möglichkeit ist, so genannte “Media-Queries” direkt im Haupt-CSS einzugeben. Dabei wird zuerst festgelegt, wie eine Eigenschaft (hier Text-Größe) grundsätzlich sein soll und danach wird diese Eigenschaft nach Bildschirmauflösung angepasst:
/* Grundsätzliche Eigenschaft des normalen Textes
im Body: Text hat Schriftgröße 14px. */
body {
font-size: 14px;
}
/* Bei allen Bildschirmauflösungen zwischen 768px
und 1023px soll der Text die Schriftgröße 17px haben. */
@media min-device-width: 768px and
max-device-width: 1023px{
body {
font-size: 17px;
}
}
/* Bei allen Bildschirmauflösungen zwischen 1024px
und 1919px soll der Text die Schriftgröße 20px haben. */
@media min-device-width: 1024px and
max-device-width: 1919px {
body {
font-size: 20px;
}
}Der Unterschied dieser beiden Methoden liegt darin, wie der Browser die CSS-Dateien vom Server abruft: Bei Methode 1 wird nur diejenige CSS-Datei geladen, die zum verwendeten Gerät passt (also z. B. bei einem Smartphone nur die smartphone.css). Das spart Ladezeit, da alle anderen, irrelevanten CSS-Befehle nicht geladen werden müssen. Die zweite Methode aber bietet, bei sauberer Programmierung, aber eine bessere Übersichtlichkeit.
Wenn Sie HTML und CSS lernen möchten, können wir Ihnen https://wiki.selfhtml.org/wiki/CSS empfehlen.
Was hat Responsive Webdesign mit SEO zu tun?
Wie schon oben erwähnt, steigt die Zahl der mobilen Geräte - und deren Nutzung. Sie sollten diesem Trend nicht hinterherhinken, sondern Ihre Webseite auch “mobile friendly” gestalten. Google hat im November 2015 die “Google Quality Rater Guidelines” veröffentlicht, welche großen Aufschluss darüber geben, woran Google eine mobil-optimierte Webseite festmacht. Dazu gehört unter anderem, dass Links leicht mit dem Finger angeklickt werden können und Texte auf dem kleinen Bildschirm leicht zu lesen sind. Seit kurzem zählen diese Charakteristika für mobile Webseiten auch zu den “offenen” Rankingfaktoren bei Google dazu.
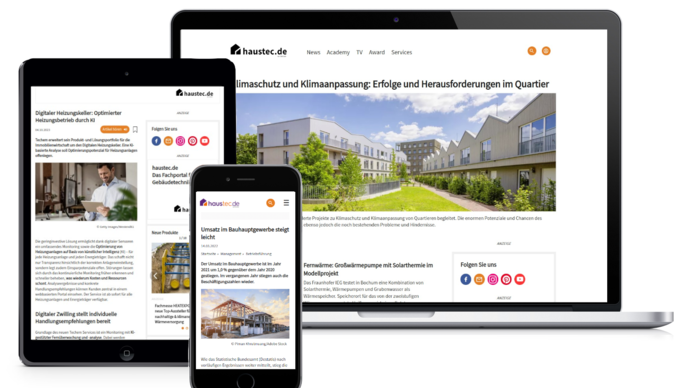
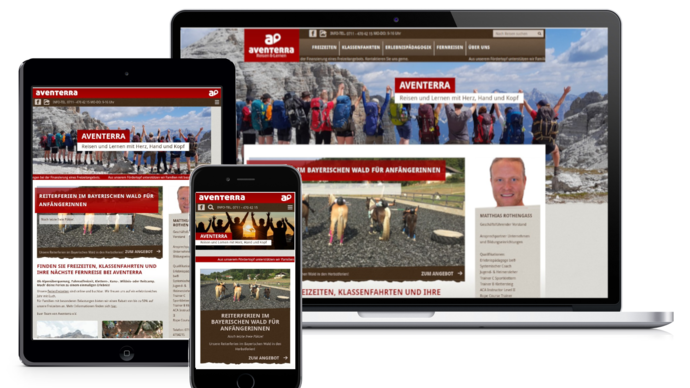
Suchmaschinen wollen ihren Nutzern immer die besten Ergebnisse liefern. Gibt es nun zwei Alternativen mit derselben Relevanz, wird diejenige Seite den größeren Mehrwert liefern, die auch leichter zu bedienen ist. Ganz unabhängig davon spielt die Optik eine wichtige Rolle. Hier noch einmal zwei Beispiele:
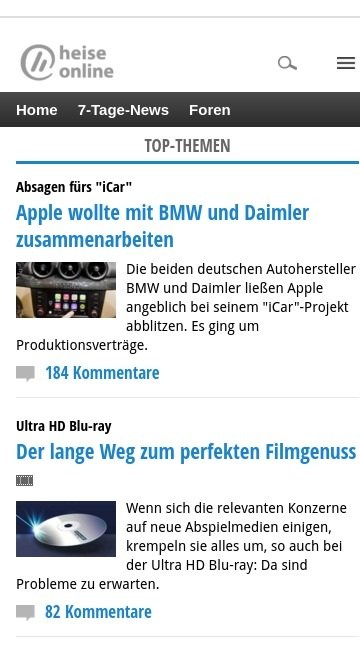
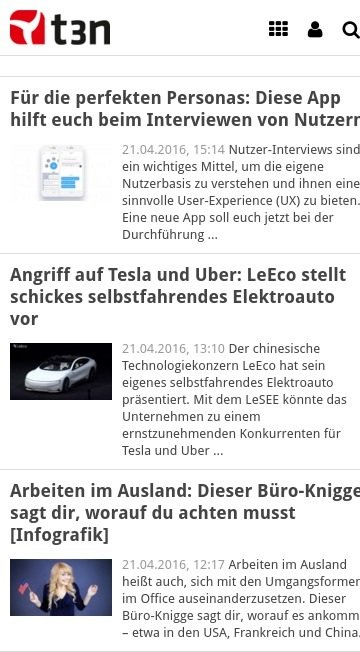
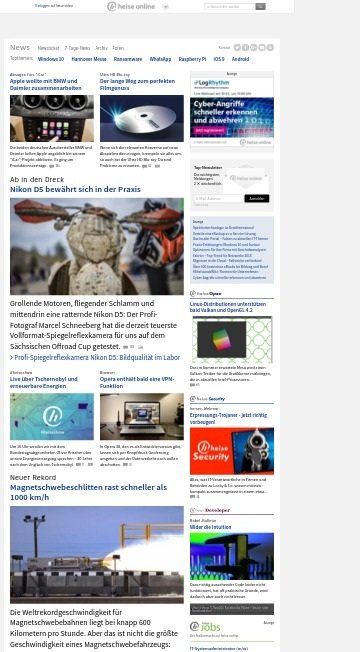
auf www.heise.de (erstes Bild) muss der Smartphone-Nutzer heranzoomen, um die Inhalte lesen zu können, während sie bei t3n.de (zweites Bild) ohne weiteres leicht lesbar sind. Zwar hat heise eine mobile Seite m.heise.de (drittes Bild), aber hier gilt o. g. Problem der doppelten Pflege. Dazu kommt, dass Bildschirmgrößen auch später noch variieren werden. Statt hier jedesmal eine neue Seite zu bauen, sollten Sie lieber auf Responsive Webdesign setzen, denn die Anpassungen sind hier leicht erledigt.
Weiterführende Verweise:
https://de.wikipedia.org/wiki/Responsive_Webdesign
http://www.responsive-webdesign.mobi/was-ist-responsive-webdesign/
Das folgende Video geht näher darauf ein, was Responsive Webdesign ist:
Responsive Webdesing
Als Drupal-Agentur wissen wir, wie wichtig mobilfreundliche Webseiten sind. Darum sind alle unsere Webprojekte auf alle Bildschirmgrößen optimiert.