Yandex bietet unter anderem Features, die sehr effektiv aufzeigen, wie Ihre Webseite auf deren Besucher wirkt. Weshalb das Yandex aus den unzähligen Analyse-Tools hervorhebt (abgesehen vom Open-Source Status), wird in diesem Artikel dargelegt.
Yandex stellt Analysen unter anderem visuell dar. Somit entfällt mühseliges Verarbeiten von Zahlen und Diagrammen, das Ergebnis der Analyse ist schneller und besser verständlich. Ungünstiges Layout oder vernachlässigter, guter Inhalt werden bedeutend schneller erkannt.
Zunächst die bedeutendsten und effektivsten Features von Yandex, Schritt für Schritt:
Session Replay
Das wohl stärkste Tool von Yandex, wenn es darum geht, zu denken wie Ihr Webseiten-Besucher!
Zunächst gibt es eine Übersicht aller Besucher Ihrer Webseite im ausgewählten Zeitraum (Today, Yesterday, Week, Custom). Diese beinhaltet einstellbare Informationen über jeden einzelnen Besucher, unter anderem: Land, Betriebssystem, Browser, Verweildauer, etc.
Diese Liste kann nach verschiedensten Bedingungen gefiltert werden, wie zum Beispiel Verweildauer oder Browser. Das eigentliche Highlight ist der Play-Button. Jede Besucher-Session kann hier noch einmal betrachtet werden, wie der echte Besucher die Session erlebt hat.
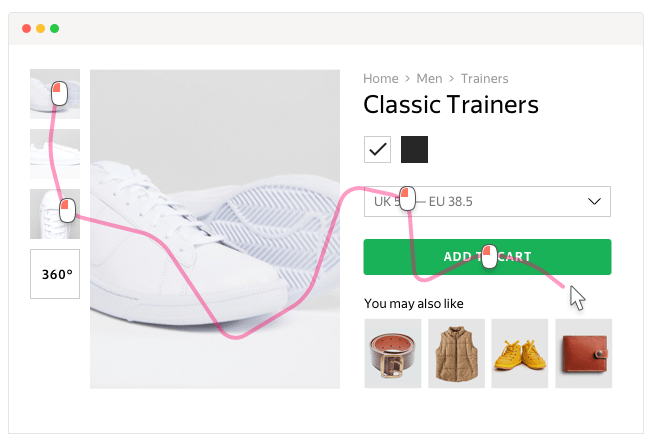
Yandex öffnet einen Pseudo-Browser und nacheinander alle Unterseiten, die derjenige Besucher geöffnet hat. Es wird dabei die Verweildauer pro Unterseite angezeigt, bevor die nächste geöffnet wird. Dadurch wird deutlich, welche Seite die Besucher mehr interessiert, welche weniger. Zusätzlich wird jede Maus- bzw. Fingerbewegung gespeichert. Diese wird dann im Replay visualisiert und es kann tatsächlich das Verhalten des Besuchers verfolgt werden, als sitze man daneben.
Allein dieses Feature ist es wert, Yandex auszuprobieren, gerade weil es Open-Source ist.
Maps
Die Maps von Yandex teilen sich auf in 4 Bereiche:
Link map
Dieses Tool zeigt Ihnen alle Klicks auf Links einer gegebenen Seite. Farblich dargestellt (je wärmer die Farbe, desto höher der Wert) und bei Klick mit Daten (Click-Through) versehen sind auch hier schnelle Erkenntnisse zu Themen wie Layout oder Inhaltspflege Ihrer Seite möglich. Das geschieht nicht mittels Liste, sondern ähnlich wie im Session-Replay sehen Sie Ihre Seite in einem Pseudo-Browser vor sich und alle Links sind markiert, eben mit entsprechender Farbe. So kann zum Beispiel schnell erkannt werden, ob auf einer Startseite andere Links geklickt werden als auf einer Unterseite, oder ein Link überhaupt geklickt wird (dieser wäre farblos).
Grundsätzlich werden hier nur echte Links gewertet, das heißt Links, die (ohne redirect) auf eine andere Seite innerhalb Ihrer Seite zeigen. Somit kann es sein, dass ein Link farblos ist, aber erfahrungsgemäß oft geklickt wird (z.B. externe oder redirect Links). Um diese in die Bewertung miteinzubeziehen, muss das beim Implementieren des Analyse-Tools in Ihrem Code eingestellt werden.
Dieses Tool zeigt also die Wirkung Ihrer Links auf der Webseite. Es kann aber auch erkannt werden, was die Besucher interessiert. Haben Sie ein Menü mit unterschiedlichen Themen, können Sie aufgrund dieser farblichen Darstellung sehr schnell sehen, welche Themen interessanter und demnach wichtiger sind.
Click map
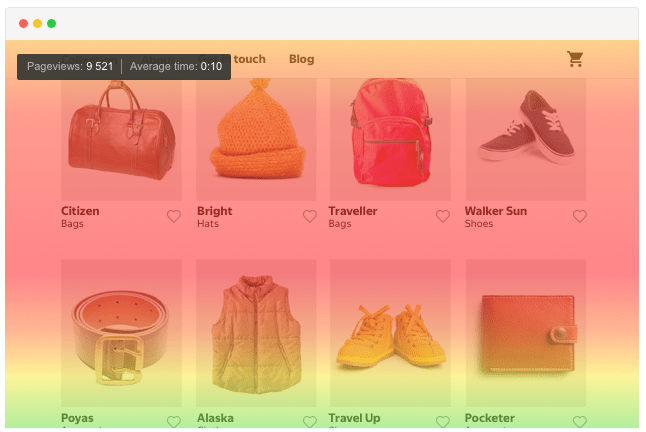
Ähnlich wie die Link Map, erfasst dieses Tool das Klickverhalten auf einzelnen Seiten. Der Unterschied ist, dass hierbei alle Klicks gewertet werden, also auch Klicks auf externe oder redirect Links, Bilder oder solche ohne Effekt. Hier werden Link-Felder auch nicht markiert, sondern jeder Klick ist ein Punkt. Je nach Anzahl der Klicks wird das dann auf dem Bildschirm immer besser sichtbar. Es gibt einstellbare Sichtbarkeitsmodi, standardmäßig die Heat-map, welche die Punkte wie in einer Wärmebildkamera darstellt. Je mehr Klicks, desto wärmer wird es.
Es können hiermit beispielsweise Erkenntnisse bezüglich Linkplatzierung gezogen werden. Ein oft geklickter Link/Button sollte evtl. öfter platziert werden. Klicks auf unverlinkte Texte oder Bilder können darauf hinweisen, dass dieser Inhalt interessant ist und es überlegenswert ist, diesen an dieser Stelle zu optimieren (evtl. durch Verlinkung!).
Scroll map
Die Scroll Map zeigt die Anzahl der Besucher und die durchschnittliche Verweildauer pro Seitenbereich und stellt diese ebenfalls farblich dar. Auch hier gilt: Je wärmer die Farbe, desto höher der Wert. Wenn ein Bereich rot hinterlegt ist, wird dieser Bereich oft und lange angesehen, was darauf hindeutet, dass diese Seitenbereiche und deren Inhalte interessant sind. Meistens wird sich zeigen, dass Besucher seltener in den unteren Regionen einer Seite verweilen, wohingegen der obere Teil (above the fold) eine hohe Frequenz aufzeigt. Auch kann beispielsweise erkannt werden, dass Bereiche mit Bildern die Verweildauer ebenfalls erhöhen. Daraus können schnell Erkenntnisse gezogen und Maßnahmen zur Verbesserung ergriffen werden.
Als Beispiel: Sie haben im unteren Teil Ihrer Seite wichtigen Inhalt, der zu wenig gesehen oder geklickt wird. Dieser kann aber nicht (z.B. aus technischen Gründen) in einen anderen Bereich verschoben werden. Mit dem Wissen, dass Bilder die Verweildauer im jeweiligen Bereich erhöhen kann in diesem zu wenig beachteten Bereich ein Bild eingebaut werden. Ob das den gewünschten Effekt bringt, können Sie mit der Scroll Map sehr zeitnah prüfen.
Form Analysis
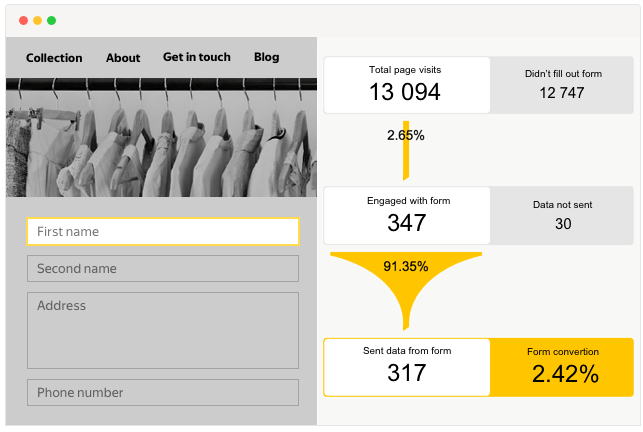
Wie der Name sagt, wird hiermit das Verhalten Ihrer Besucher mit dem Umgang von Formularen analysiert. Sofern sich ein Formular auf einer Ihrer Seiten befindet, wird jede Interaktion damit erfasst. Es wird dann ausgewertet, wieviele diese Seite besucht haben, wieviele davon sich mit dem Formular auseinandergesetzt haben (z.B. per Klick in ein Formularfeld, Ausfüllen eines Formularfelds) und wieviele tatsächlich dieses Formular abgeschickt haben. Zusätzlich kann jedes einzelne Formularfeld betrachtet werden, welches wie bisher auch farblich anzeigt, wie oft es im Fokus des Betrachters war. Hierbei gibt es pro Feld 3 analytische Werte:
- Durchschnittliche Zeit, um das Feld auszufüllen
- Nicht ausgefüllte Felder (in %) beim Abschicken des Formulars
- Ausgefüllte Felder (in %), bevor das Formular verlassen wurde, ohne es abzuschicken
Diese Informationen können sehr hilfreich sein, gerade wenn Sie die Kommunikation mit Kunden über Formulare benötigen. Eine überaus hohe Zeit ein Feld auszufüllen könnte heißen, dass nicht klar ist, was genau einzutragen ist. Dieses kann dazu führen, dass das Formular verlassen wird, ohne es abzuschicken. Ebenso sind oft nicht ausgefüllte Felder bei Abschicken eines Formulars ein Anzeichen, dass diese evtl. überflüssig sind - aber den Besucher ebenfalls zum Verlassen des Formulars bewegen können. Ausgefüllte Felder vor dem Verlassen eines Formulars können darauf hinweisen, dass die User-Experience mit diesen Feldern nicht optimal war.
Jedes dieser 4 Tools bietet weitere Möglichkeiten, die Analyse zu verfeinern. Es kann der Zeitraum eingestellt, verschiedene Filter-Bedingungen angegeben oder Vergleiche der Analyse zwischen Seiten getätigt werden. Der Wechsel zwischen allen Ihren Seiten geschieht per einfachem Klick auf Interaction with site (Analyse) und Map Viewing (Seite wechseln).
Zusammenfassend sind diese Maps ein starkes Analyse-Tool von Yandex. Der Schwerpunkt liegt auf der Visualisierung und somit der einfacheren Handhabung von Analysen. Gute/Schlechte Inhalte, ob Buttons, Bilder, Texte oder ganze Seiten sind schneller und einfacher auszumachen als bei der Analyse mit Zahlen.
Sonstiges
Zu oben genannten Features gibt es selbstverständlich auch bei Yandex die Standards, wie z.B. Traffic oder Monitoring und vieles mehr. Sämtliche Analysen können per Segmentierung voreingestellt werden, sodass eventuelle Filter schon miteinbezogen sind, wenn Sie die Analyse heranziehen.
Die Einbindung des Codes auf Ihrer Webseite ist schnell erledigt:
- Sie brauchen einen Account auf Yandex
- Sie müssen einen Counter erstellen, wo sie Ihre Webseiten-Adresse eingeben.
- Sie benötigen das kurze JavaScript Code Snippet, welches Sie im HTML direkt nach dem <body> tag platzieren.
Fazit
Zusammenfassend sind das Session Replay und die Maps die stärksten Tools von Yandex. Gerade bezüglich des Stichworts Open-Source ist die enorme Effektivität der hiermit erzielbaren Erkenntnisse, verglichen mit dem relativ kleinen analytischen und technischen Aufwand, absolut herausragend. Für Webseiten-Betreiber mit Interesse an der Reaktion Ihrer Besucher ein Muss!
In diesem Artikel wurden Bilder von anderen Quellen genutzt. Die Quellenangaben finden Sie im Impressum.