Inhalt
Was kann man mit CSS gestalten?
Wie verwendet eine Webseite CSS?
Mit Media Queries die Gestaltung für verschiedene Medien optimieren
Was kann man mit CSS gestalten?
Mit CSS lassen sich die Inhalte und Elemente einer Seite gestalten. Dazu gehören:
- Schriftarten
- Überschriftengestaltung
- Listengestaltung
- Schriftgrößen
- Abstände
- Farben
- Größen
- etc.
Cascading (deutsch: kaskadierend, gestuft) daher, weil von Grundregeln hin zu einzelnen Ausnahmeregeln programmiert wird. Ein Beispiel dafür: Grundsätzlich wird eine schwarze Schrift verwendet, mit der Größe 20px. Überschriften sollen aber grün, zentriert und 30px groß sein.
Der normale Text wird so formatiert:
body {
color: black;
font-size: 14px;
}"Schwarzer Text"
Die Überschrift wird mit "h2" beschrieben und hat in diesem Beispiel noch eine schwarze Farbe, die sie von "body" geerbt hat:
h2 {
font-size: 30px;
}"Schwarze Überschrift"
Wir wollen aber, dass H2 grün und unterstrichen wird.
h2 {
font-size: 30px;
color: green;
text-decoration: underline;
}

Die Formatierung wurde also gestuft.
Wie verwendet eine Webseite CSS?
Idealerweise werden Inhalt (HTML) und Gestaltung (CSS) komplett voneinander in verschiedene Dateien getrennt, wobei HTML auf die CSS-Datei verweist. Beim Aufruf der HTML-Seite wird im Head der Seite herausgelesen, welche CSS-Datei geladen werden soll, um den Inhalt zu stylen:
<html lang="de-DE">
<head>
<title>Seiten-Titel</title>
<link rel="stylesheet" href="/CSS.Datei.css">
</head>In manchen Fällen wird aber nicht strikt getrennt und so gibt es die Möglichkeit des Inline-Stylings. Hier wird in der HTML-Datei direkt eine Formatierung angegeben. Das kann über das style-Attribut gemacht werden:
<p style="color: blue;">blauer Text</p>
führt zu

Mit Media Queries die Gestaltung für verschiedene Medien optimieren
Sie kennen sicher das Druck-Icon auf verschiedenen Webseiten. Dahinter steckt eine Druck-Ansicht der Seite, die z. B. Hintergrundgrafiken, Menüs etc. vernachlässigt. Dies wird ebenfalls über CSS mit einem so genannten Media Query gesteuert:
In derselben HTML-Datei steht dann z. B.
<link rel="stylesheet" href="bildschirm.css" media="screen"> <link rel="stylesheet" href="drucken.css" media="print">
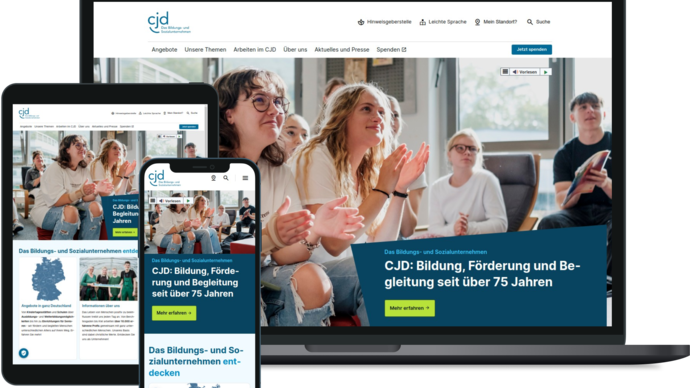
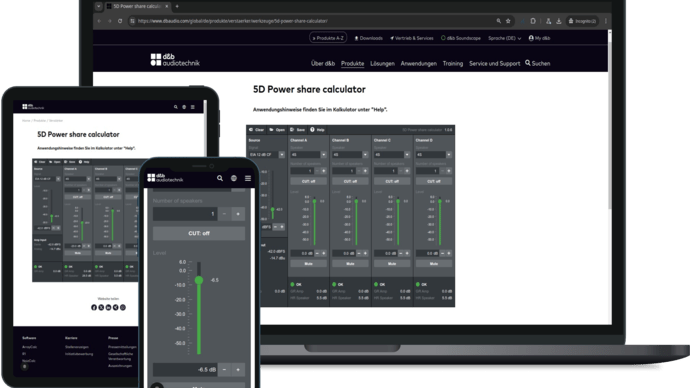
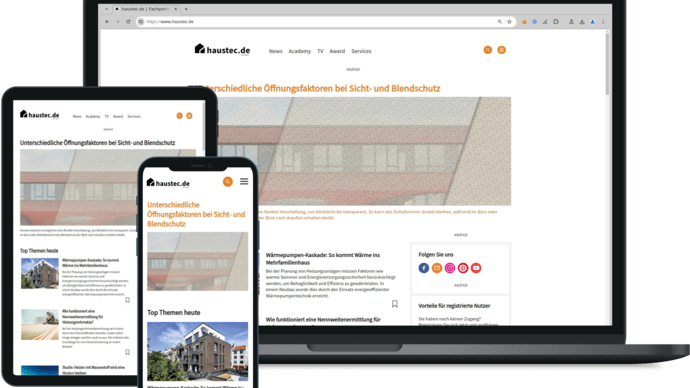
Je nach Medium wird dann die korrekte CSS-Datei geladen. Dasselbe gilt für mobile Geräte: Sie unterscheiden sich hinsichtlich Bildschirmgröße. Hier übergibt der Browser die Information der Bildschirmgröße des Gerätes und die HTML-Datei fordert automatisch die korrekte CSS-Datei für diese Bildschirmgröße an. Mehr über Media Queries erfahren Sie bei SELFHTML.